图库概览
本页内容

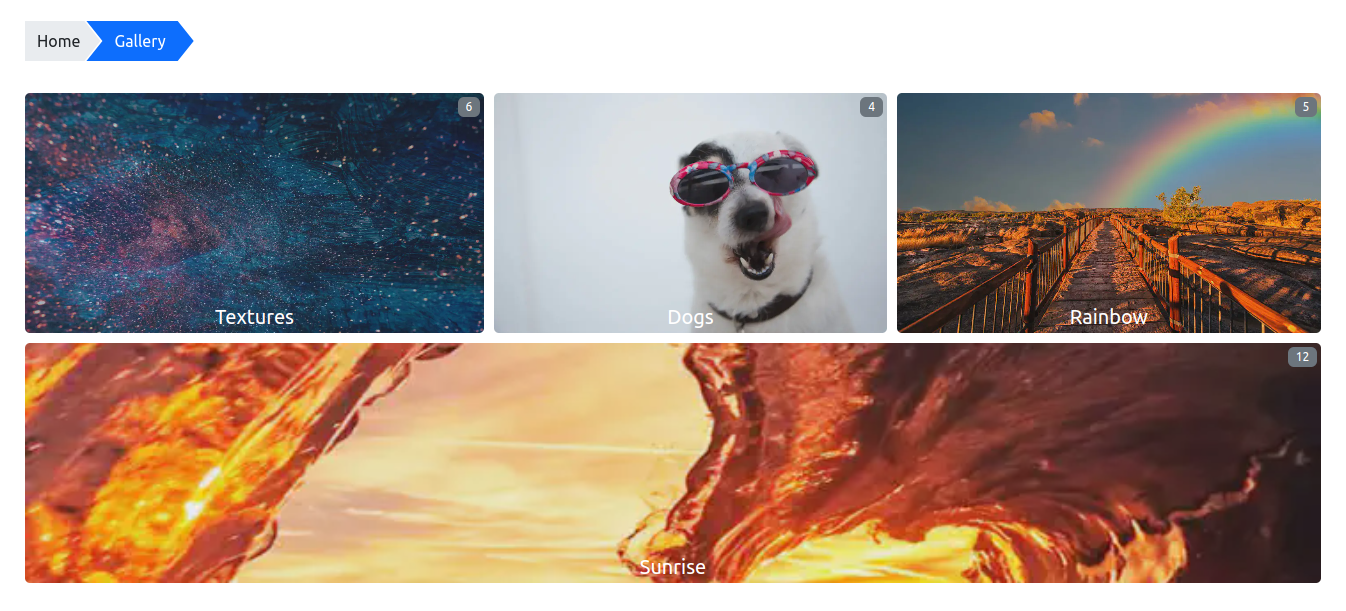
图库模块为图片提供了一个简单的布局。
| Module | github.com/hbstack/gallery |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
站点配置
| Parameter | Type | Default | Description |
|---|---|---|---|
paginate | number | 24 | 每页图片数量。 |
thumbnail_size | string | x640 | 缩略图尺寸:[width]x[height]、[width]x 或 x[height]。 |
params.toml
1[hb]
2 [hb.gallery]
3 paginate = 24
4 thumbnail_size = 'x640'
params.yaml
1hb:
2 gallery:
3 paginate: 24
4 thumbnail_size: x640
params.json
1{
2 "hb": {
3 "gallery": {
4 "paginate": 24,
5 "thumbnail_size": "x640"
6 }
7 }
8}
创建图库栏目
content/gallery/_index.md
1---
2title: Gallery
3---
创建相册
content/gallery/hello/_index.md
1---
2title: "Hello"
3date: 2022-01-01T16:16:05+08:00
4resources:
5 - src: 20230101000000.jpg
6 params:
7 author: Foo
8 source: example.com
9 - src: 20230102000000.png
10 params:
11 author: Bar
12 source: example.com
13---
然后将图片保存到 content/gallery/hello 目录,还可以进一步描述图片。
相册社交分享图片
以 feature* 形式命名的图片将会作为社交分享的图片,如 20220101-featured.jpg。
也可以使用 images 参数指定,仅适用于 static 图片和外部图片。
1images = ['https://example.com/images/feature.png']
1images:
2- https://example.com/images/feature.png
1{
2 "images": [
3 "https://example.com/images/feature.png"
4 ]
5}
图片属性
The image names will be used by sorting, you should apply same pattern on images filenames, such as date.
| Property | Type | Required | Description |
|---|---|---|---|
src | string | Y | The name of image. |
params | object | - | The image parameters. |
params.author | string | - | The author/painter. |
params.source | string | - | The source of image. |
